- Qual a utilidade deste recurso?
O Banner é, sem dúvidas, o campo de maior evidência na página principal do site.
Utilize este recurso para dar destaque a um imóvel, serviço da Empresa ou outro tema que considere relevante mostrar ao visitante do site.
Ao excluir um banner, lembre-se disso 😉
Esta funcionalidade está disponível no PAINEL DE CONTROLE DO SITE para todos os Clientes que possuem o Site Midas contratado.
Para fazer login no Painel de Controle do Site, acesse: https://painel.sitemidas.com.br/
Como fazer login no Painel de Controle do Site, clique AQUI
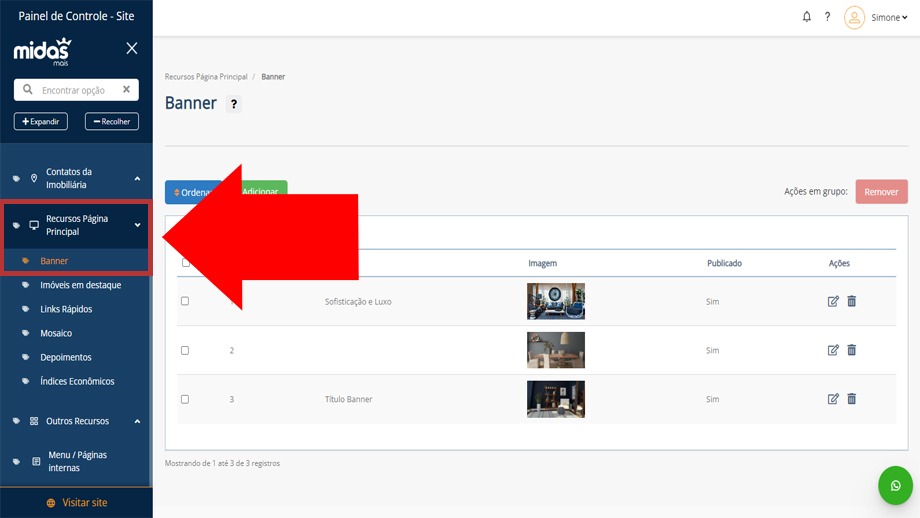
1- Para cadastrar um banner, faça login no Painel de Controle do Site,
no menu, vá em: RECURSOS DA PÁGINA PRINCIPAL > BANNER

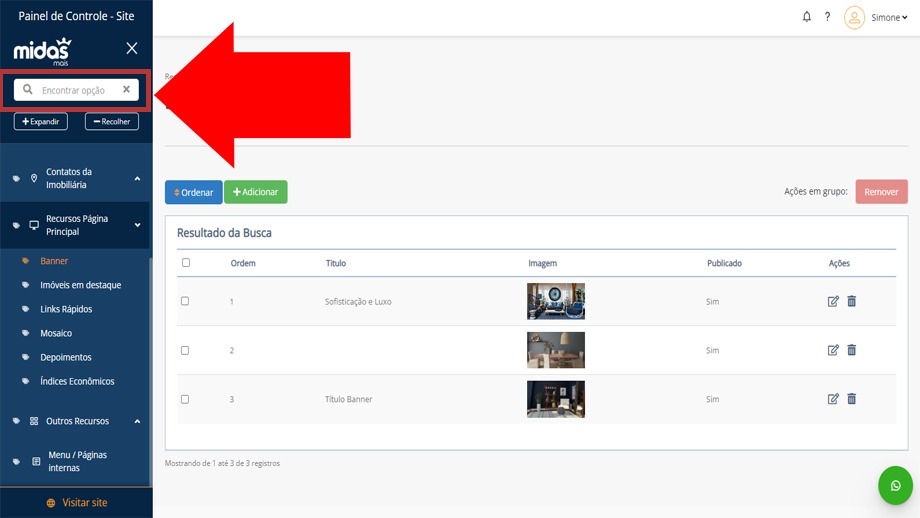
Lembrando que o MENU do Painel possui a opção de pesquisa.
Encontrar a funcionalidade que deseja usar é simples e rápido. 😉

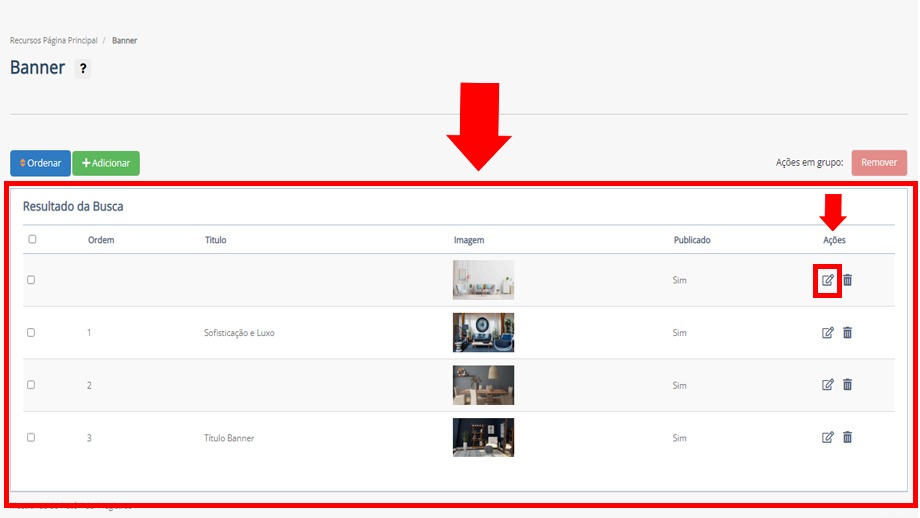
Todos os banners (publicados ou não), que tiverem sido cadastrados no Painel estarão listados na grade de resultado, conforme imagem abaixo.
2- Para excluir diversos banners ao mesmo tempo,
Clique na opção EDITAR representado pelo ícone ![]() localizado ao lado direito do banner que deseja editar.
localizado ao lado direito do banner que deseja editar.

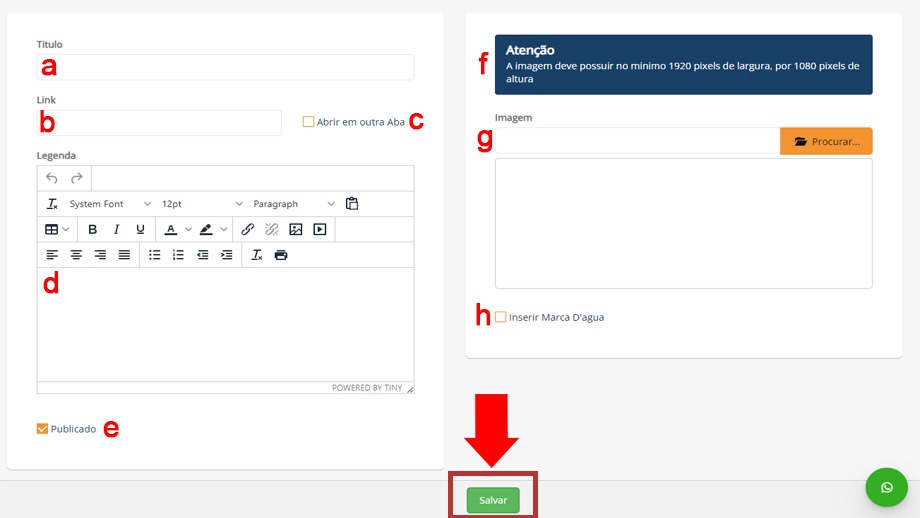
3- Edite as informações necessárias e clique em ![]() no final da página.
no final da página.
Enquanto as edições do banner são salvas, o loading (pontinhos girando) estará rodando na tela, aguarde.

Pronto, quando o loadind finalizar, as edições do banner estarão salvas 😉
Você será remetido de volta a página de edição do Banner no Painel.
Relembre cada campo de informaçõe do banner, conforme imagem abaixo:

a)TÍTULO
Insira uma palavra ou pequena frase para publicar no banner.
Por exemplo: “Todo Reformado!”
Deixe este campo em branco se não desejar publicar um título no banner
b)LINK (recomendamos o uso)
Insira o link da página que deve ser aberta quando o usuário clicar no banner.
Dica: Abra esta página e copie o link. Depois volte no Painel e cole este link.
Para copiar, selecione todo o link da barra de endereço, use o botão direito do mouse opção copiar ou aperte as teclas Ctrl + C do teclado.
Para colar,use o botão direito do mouse opção colar ou aperte as teclas Ctrl + V do teclado.
c)ABRIR EM OUTRA ABA
Marque a caixa de seleção: ![]() se o link utilizado não for do site da sua imobiliária. Assim, quando o usuário clicar no banner, permanecerá no site da sua imobiliária e em outra aba do navegador a página do outro site será aberta.
se o link utilizado não for do site da sua imobiliária. Assim, quando o usuário clicar no banner, permanecerá no site da sua imobiliária e em outra aba do navegador a página do outro site será aberta.
Se o link que usou é do seu site, não marque esta caixa de seleção.
d)LEGENDA
Insira uma pequena frase para publicar no banner.
Por exemplo: “Esta vista para o mar pode ser sua!”
Deixe este campo em branco se não desejar publicar um título no banner
e)PUBLICADO
Esta opção já estará selecionada se o banner que estiver editando estiver publicado no site. Remova a seleção se desejar desbublicar o banner.
f)TAMANHO DA IMAGEM DO BANNER
Cada modelo de site possui seu próprio tamanho de banner.
Aqui você encontrará a informação do tamanho exato do banner do modelo do seu site. Esta informação é útil para que você possa montar uma bonita arte neste formato ou escolher uma imagem que possua este tamanho no mínimo.
Imagens maiores, serão direcionadas para recorte após finalizar o cadastro.
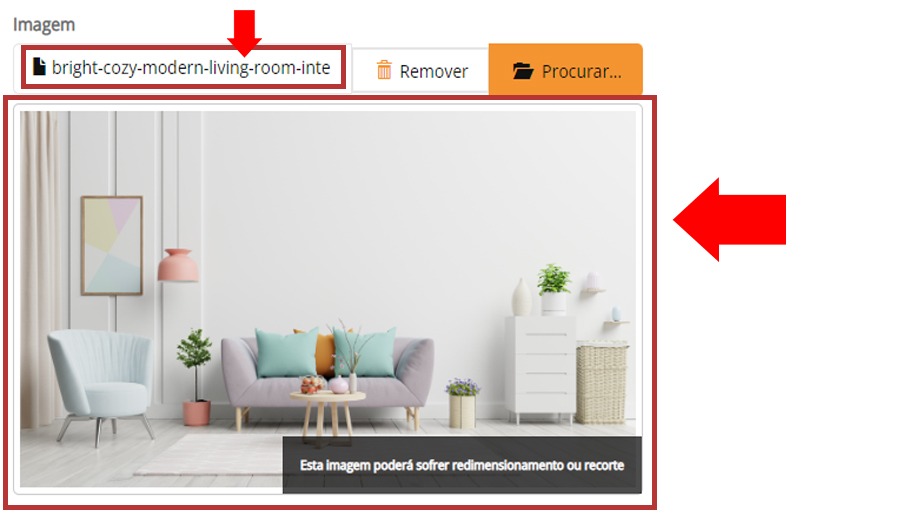
g)IMAGEM (obrigatório)
Clique em PROCURAR ![]() para selecionar no seu computador a imagem que deseja utilizar como banner.
para selecionar no seu computador a imagem que deseja utilizar como banner.
Quando a imagem for carregada, o nome do arquivo e a miniatura da imagem serão exibidos nos respctivos campos, conforme imagem abaixo:

h)INSERIR MARCA D´ÁGUA
Marque a caixa de seleção, se desejar aplicar sua marca d´água (pré ativada para uso no site) na imagem utilizada para banner.
Clique AQUI e saiba como ativar o uso na marca d´água.
ATENÇÃO!
Imagens menores do que o tamanho do banner não serão aceitas.
Um alerta será exibido na tela. ![]()
Se a imagem cadastrada tiver tamanho superior ao tamanho do banner do modelo do seu site, você será direcionado para a TELA DE RECORTE de 2 etapas.
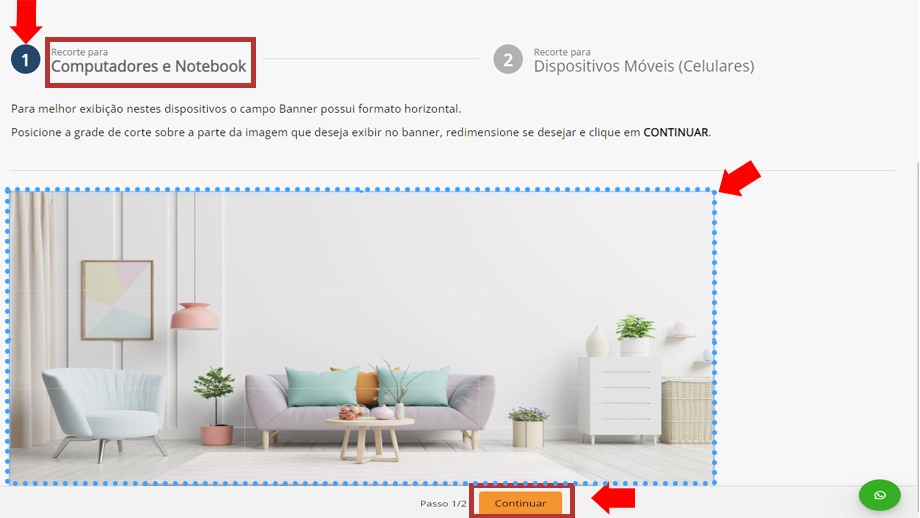
ETAPA 1
O recorte proposto é para a exibição nos computadores e notebooks.
O formato horizontal é o mais adequado para garantir a melhor exibição nas telas desktop.
* Posicione a grade de corte sobre a parte da imagem que deseja exibir no banner, redimensione se desejar.
* Clique, segure e arraste a grade de corte para aumentar ou diminuir a area a ser recortada.
Clique em CONTINUAR.

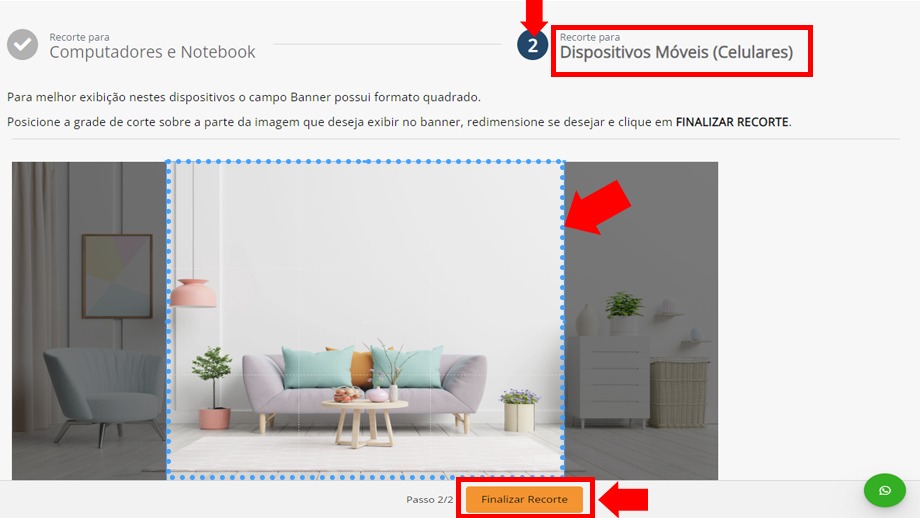
ETAPA 2
O recorte proposto é o mais adequado para exibição nos dispositivos móveis (celulares e tablets) e possui formato quadrado.
* Posicione a grade de corte sobre a parte da imagem que deseja exibir no banner, redimensione se desejar.
* Clique, segure e arraste a grade de corte para aumentar ou diminuir a area a ser recortada.
Clique em FINALIZAR RECORTE.

Antes de ir, por favor, indique se este conteúdo foi útil para você.
Seu voto é muito importante, pois, através dele, podemos tornar esta documentação cada vez melhor!
Obrigado por nos ajudar =)
